

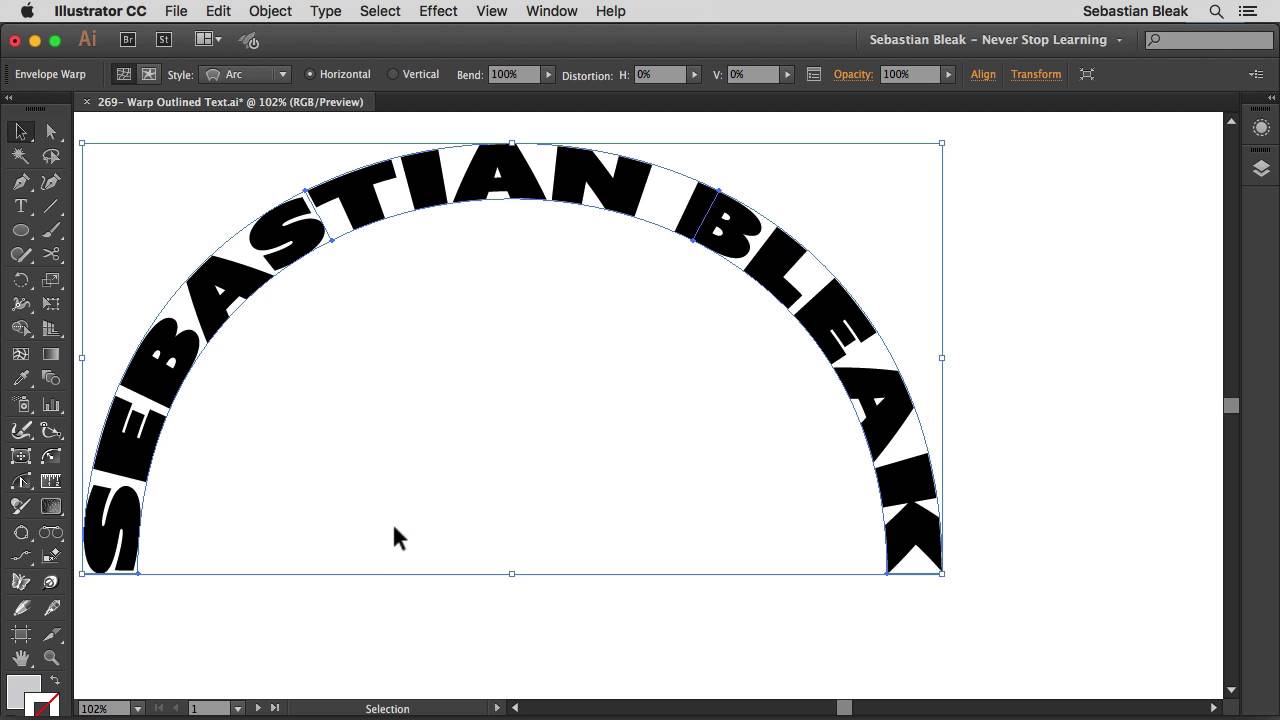
Choose The Path Text Toolĭraw a circle using the ellipse tool by holding down the shift.Then choose the Type On A Path Tool on the text tool pop down. The tricky part is when you have to add two different phrases. All you have to do is draw a circle, choose the Path text tool, click on the circle and type. It’s not difficult to add text to a circle in illustrator. Gravity: It will make extremely curved paths that will make the text look like it’s falling down.Stair Step: On a curve, the text will be straight, but individual characters will be staggered like a stairwell.3D Ribbon: It is similar to Rainbow, but a curved path’s slope will tweak the text to the same degree.Skew: This will jut out characters at an angle, depending on where they are on the curved path.Rainbow: To Curve text perfectly around a path.Now choose an effect from Rainbow, Skew, 3D Ribbon, Stair Step, and Gravity.It only adjusts the direction and width of the characters.
:max_bytes(150000):strip_icc()/Path_03-5794c19d5f9b58173b873cfb.jpg)
Remember, Path type effects are not for changing the direction and width of characters. Select the text and then choose Type On a path from the Type menu tab.Adjust the spacing by entering a new spacing value and see how it affects your text. Open the path options window by clicking on Type, and then select a Path.Ģ. To flip it, just drag the bracket to the other side.ġ. The center bracket points towards the direction where your text will be.Hold down Ctrl to prevent text from filliping to other side. Make sure your text is following the bracket while staying center. Click on the center bracket and drag it along the path.In the case of working with a closed path, you can expand or contract the entire shape. To make adjustments, you can extend paths and move anchor points.Type your text and click on the Selection tool to tweak further. Select a Path: Now click the path you want the text to follow.In most of the cases, you’d want the text to follow along the path. It doesn’t matter which tool you use, you can easily create a text that curves along a path.

If you use the Type tool, the text will stay along the baseline, and with vertical type, it’ll be perpendicular. You can activate a path any time by simply hitting “p” on your keyboard or clicking on the pen icon.Ĭreating text on illustrator, doesn’t include any rocket science.
HOW TO CURVE TEXT IN ILLUSTRATOR HOW TO
If you’re tracing over something, lock that layer and create a new onĪlso Read: HOW TO USE OBS STUDIO (A-Z GUIDE) You’ll see 1 layer either of the image you’re tracing or a blank one. Then in the Artboards panel, go to the Layers tab. Add these from Window option in the top left. Add Stroke, Artboards, color and Pathfinder in your panel list. Since I’m tracing a strawberry, I’ll open this in my illustrator. You can draw anything of your choice, I’ll be drawing strawberry! We will use a background image to trace over. Follow the steps below to start drawing! Setting Up Before learning how to curve text in Illustrator in 2019, first, understand some of the basics of the illustrator.


 0 kommentar(er)
0 kommentar(er)
